Có một số bạn thích hiện thị mô tả bằng acf cho danh mục blog , lý do thêm bằng acf là bạn ấy muốn phía trên 1 mô tả riêng và phía dưới 1 mô tả khí kéo hết danh mục blog
Hôm nay sẳn làm mình viết hướng dẫn bàn nào cần thì tham khảo nhé
Cách chèn mô tả danh mục với ACF
Để có thể tạo thêm 1 mô tả cho danh mục bạn cần
- Cài thêm Plugin ACF có link tại đây
- Tạo thêm 1 Filed có tên là danh_muc
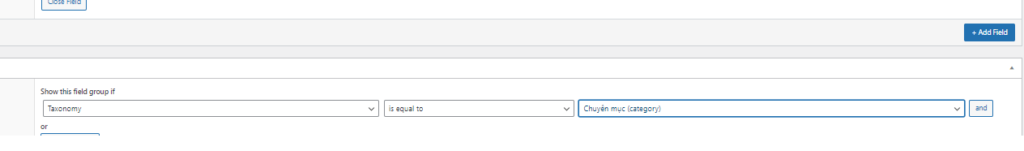
- Để ý bên dưới điều kiện hiện thị ” Show this field group if” – Bạn chọn “taxonomy” ,
- Điều kiện so sanh bạn chọn “is equal to” ( tạm dịch là điều kiện ngang bằng)
- Hiện thị tại bạn chọn là Danh mục ( Category)
Xem hình

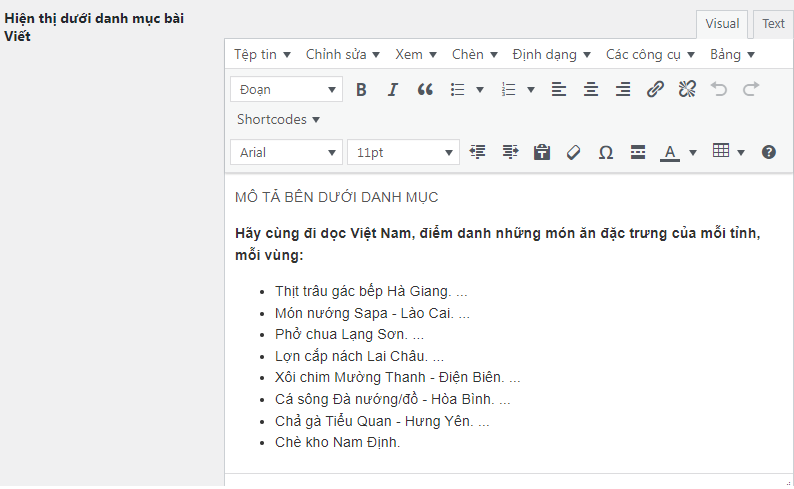
Ngay khi bạn bạn ACF Filed đúng trong mô tả danh mục Xuất hiện 1 Texbox này để bạn nhập liệu mô tả

OK đã xong phần ACF nhé
Cách chèn mô tả danh mục với ACF Chèn code hiện thị mô tả acf WYSIWYG
Bạn tìm vị trí bạn muốn đặt ( có thể kiểm tra vị trí hook ra được hay ko nhé – trong bài này tớ đặt code trực tiếp tên theme )
với theme Flatsome bạn tìm đến file sau
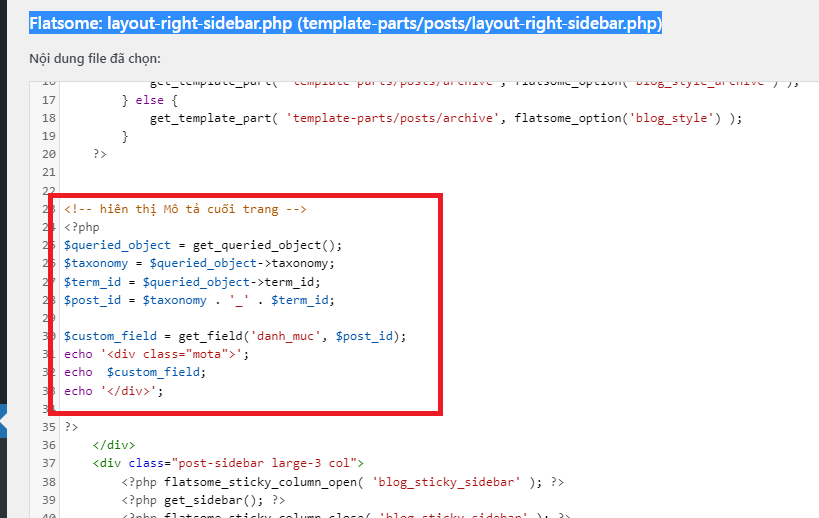
Flatsome: layout-right-sidebar.php (template-parts/posts/layout-right-sidebar.php)
đặt code như hình nhé

Như hình bạn cần thêm đoạn code này vào
<!-- hiên thị Mô tả cuối trang -->
<?php
$queried_object = get_queried_object();
$taxonomy = $queried_object->taxonomy;
$term_id = $queried_object->term_id;
$post_id = $taxonomy . '_' . $term_id;
$custom_field = get_field('danh_muc', $post_id);
echo '<div class="mota">';
echo $custom_field;
echo '</div>';
?>Note : trong đó có danh_muc là flied bạn đặt ở trên nhé
Sau khi thêm bạn chỉnh 1 chút css cho đẹp nhé
/*Mô tả chuyên mục Flatsome.xyz*/
.mota {
padding: 10px 28px;
border: 1px solid #42424233;
border-radius: 15px;
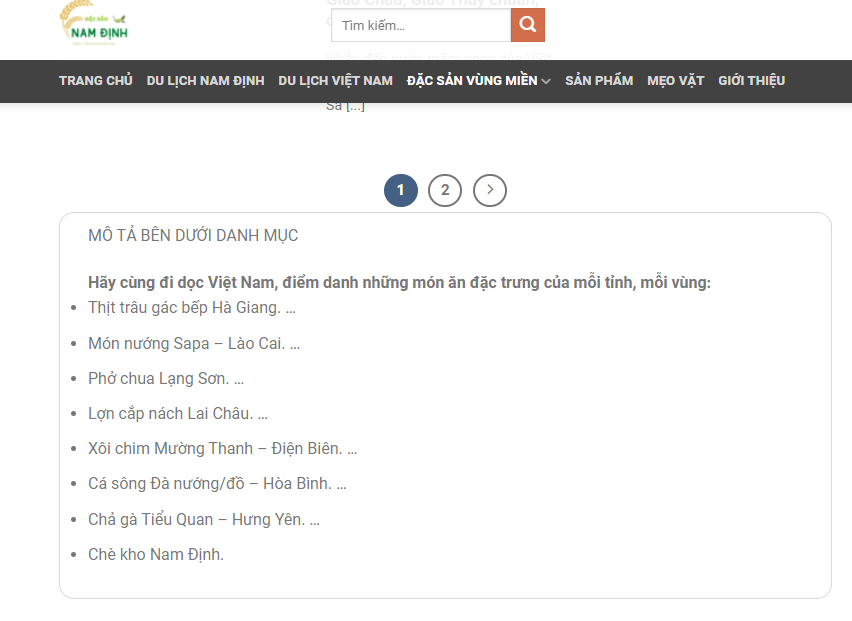
}Ok sau khi thêm xong bạn test thử và xem kết quả nào

Đẹp đúng ko bạn 🙂 , Với Seri Về ACF bạn có thể xem tại https://flatsome.xyz/tag/acf bạn có thể xem thêm để biết về acf nhé
nếu cần đặt câu hỏi bạn có thể chút với minh qua đây https://flatsome.xyz/yeu-cau-themes-plugin-mien-phi-flatsome
Chúc các bạn thành công nhé !




