Bạn có muốn hiển thị bản đồ trên biểu mẫu liên hệ trên trang web của mình không?
Bạn có thể sử dụng vị trí địa lý để điền trước địa chỉ của người dùng và cho biết vị trí của họ trên bản đồ. Điều này làm cho việc điền vào biểu mẫu dễ dàng hơn và nhanh hơn, do đó dẫn đến tỷ lệ hoàn thành tốt hơn.
Trong bài viết này, chúng tôi sẽ hướng dẫn các bạn cách nhúng Bản đồ Google vào các contact form.
Tại sao Nhúng Bản đồ Google vào Biểu mẫu Liên hệ của bạn?
Khi bạn tạo trang web WordPress của mình, rất có thể bạn đã thêm một Contact Forms để khách truy cập có thể dễ dàng liên hệ với bạn về các sản phẩm và dịch vụ của bạn.
Và nếu doanh nghiệp của bạn có một vị trí thực tế, thì bạn có thể thêm Bản đồ Google về vị trí của riêng mình để mọi người ghé thăm cửa hàng của bạn.
Điều mà nhiều chủ doanh nghiệp không biết là bạn có thể sử dụng định vị để tự động điền vào trường địa chỉ trên Contact Forms của mình và hiển thị vị trí của người dùng trên bản đồ. Điều này cải thiện trải nghiệm người dùng tổng thể và giúp giảm việc bỏ qua biểu mẫu.
Biết vị trí của người dùng cũng cho phép bạn sử dụng nhắm mục tiêu theo vị trí địa lý để hiển thị nội dung được cá nhân hóa và tăng tỷ lệ chuyển đổi.
Như đã nói, chúng ta hãy xem cách nhúng Bản đồ Google vào Contact Forms.
Cách Nhúng Bản đồ Google vào Contact Forms
Đối với hướng dẫn này, chúng tôi sẽ sử dụng WPForms, plugin biểu mẫu liên hệ tốt nhất cho WordPress. Nó cho phép bạn dễ dàng tạo bất kỳ loại biểu mẫu nào bằng trình tạo biểu mẫu kéo và thả đơn giản.
Có một phiên bản WPForms miễn phí có sẵn với tất cả các tính năng bạn cần để tạo một biểu mẫu liên hệ cơ bản. Tuy nhiên, đối với hướng dẫn này, chúng tôi sẽ sử dụng WPForms Pro vì nó bao gồm addon Google Map.
Điều đầu tiên bạn cần làm là cài đặt và kích hoạt plugin WPForms.
Sau khi kích hoạt, bạn cần truy cập trang Cài đặt > WPForms để nhập khóa giấy phép của mình. Bạn có thể tìm thấy thông tin này trong khu vực tài khoản WPForms của mình. Đảm bảo rằng bạn nhấp vào nút ‘Verify Key‘ để kích hoạt giấy phép của mình.

Tiếp theo, bạn cần điều hướng đến WPForms > Addon và tìm ‘Geolocation’ Addon. Bạn có thể sử dụng tùy chọn tìm kiếm ở đầu màn hình hoặc chỉ cần cuộn qua các phần bổ trợ có sẵn.
Khi bạn đã tìm thấy nó, bạn nên cài đặt tiện ích bổ sung bằng cách nhấp vào nút ‘Install Addon’.

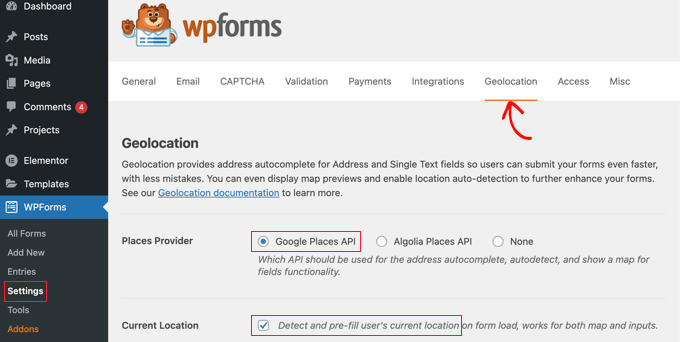
Bây giờ addon Vị trí địa lý đã được kích hoạt, bạn sẽ cần phải định cấu hình cài đặt của nó. Để làm điều đó, hãy điều hướng đến WPForms > Settings và nhấp vào tab Geolocation.
Trên trang này, bạn cần chọn một nhà cung cấp vị trí địa lý. Đối với bài viết này, chúng tôi sẽ chọn API Google Places.

Bạn cũng nên nhấp vào hộp kiểm ‘Current Location’. Điều này sẽ phát hiện và tự động điền địa chỉ khi người dùng điền vào biểu mẫu liên hệ, tiết kiệm thời gian và cải thiện độ chính xác.
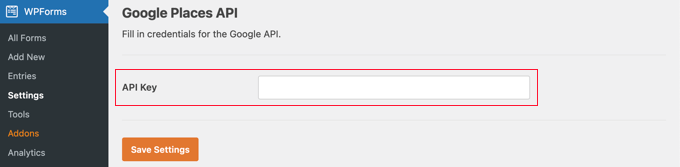
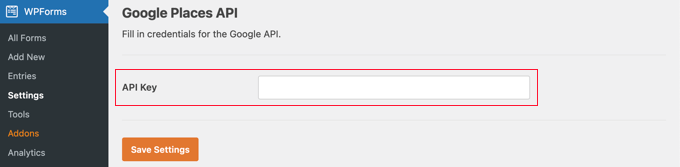
Tiếp theo, bạn cần cuộn xuống cài đặt Google Places API. Bạn sẽ được yêu cầu điền vào khóa API Google của mình. Bạn có thể lấy khóa của mình từ Google rồi dán vào trường. Chúng tôi sẽ chỉ cho bạn cách thực hiện điều đó trong phần tiếp theo.

Tạo khóa API Google địa điểm
Bạn có thể lấy khóa API cho Google Places bằng cách truy cập trang Google Cloud Console.
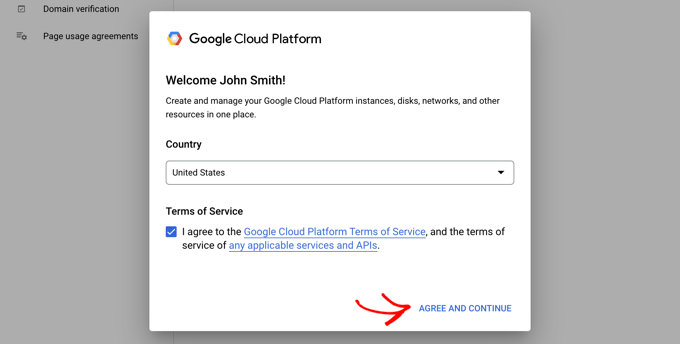
Bạn sẽ được yêu cầu chọn quốc gia của mình từ menu thả xuống và đồng ý với các điều khoản dịch vụ.

Khi bạn đã sẵn sàng chuyển sang bước tiếp theo, hãy nhấp vào ‘Agree and Continue’.
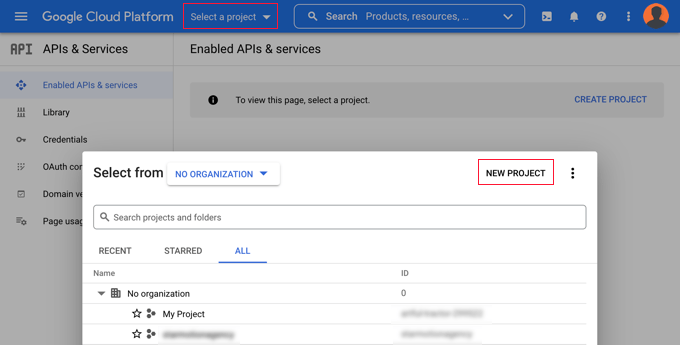
Tiếp theo, bạn sẽ cần chọn một dự án cho khóa API. Chỉ cần nhấp vào ‘Select a project’ và nhấp vào dự án bạn muốn sử dụng từ danh sách.

Nếu bạn chưa tạo dự án trước đây hoặc đây là một trang web mới mà bạn chưa thêm vào Google, thì bạn nên nhấp vào ‘New Project’ để thiết lập.
Lưu ý: Google sẽ yêu cầu bạn bật thanh toán cho dự án đó để sử dụng Google Places API. Google sẽ tặng bạn 300 đô miễn phí, số tiền này đủ để bao gồm một bản đồ nhúng đơn giản như chúng tôi đang tạo trong hướng dẫn này. Các trang web có lưu lượng truy cập nhỏ hơn sẽ không cần phải trả bất kỳ khoản nào và họ sẽ yêu cầu bạn cho phép nâng cấp trước khi tính bất kỳ khoản phí nào.
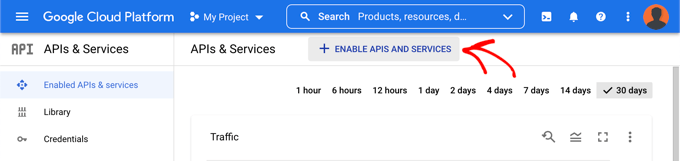
Bây giờ bạn sẽ ở trên trang ‘APIs & Services’ nơi bạn có thể kích hoạt các API cần thiết để hiển thị Google Maps trên trang web của mình. Bạn sẽ cần nhấp vào nút ‘+ Enable APIs and Services’ ở đầu trang.

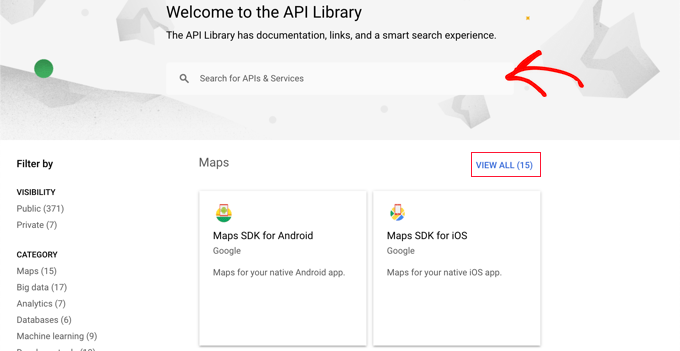
Thao tác này sẽ đưa bạn đến Thư viện API của Google, nơi bạn sẽ cần kích hoạt các API cần thiết.
Bạn có thể tìm thấy chúng bằng cách sử dụng chức năng tìm kiếm ở đầu trang hoặc bằng cách nhấp vào ‘View All’ bên cạnh phần Maps.

Trước tiên, bạn cần tìm và bật Places API. Khi bạn xác định được nó ở đâu, bạn sẽ cần phải nhấp vào nó. Trên trang tiếp theo, bạn nên nhấp vào nút ‘Enable’.
Sau đó, bạn cũng nên làm điều tương tự đối với Maps JavaScript API và Geocoding API.

Bây giờ bạn đã bật ba API, bạn có thể tạo khóa.
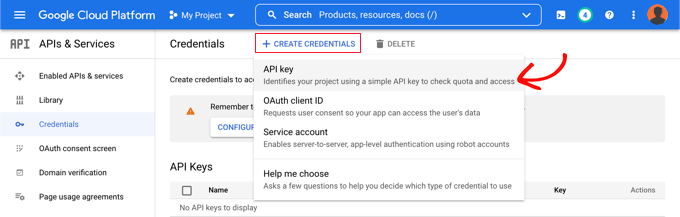
Trong menu bên trái, bạn cần điều hướng đến APIs & Services > Credentials.
Từ đây, bạn sẽ có thể nhấp vào nút ‘+ Create Credentials’ ở đầu màn hình và sau đó chọn tùy chọn ‘API key’.

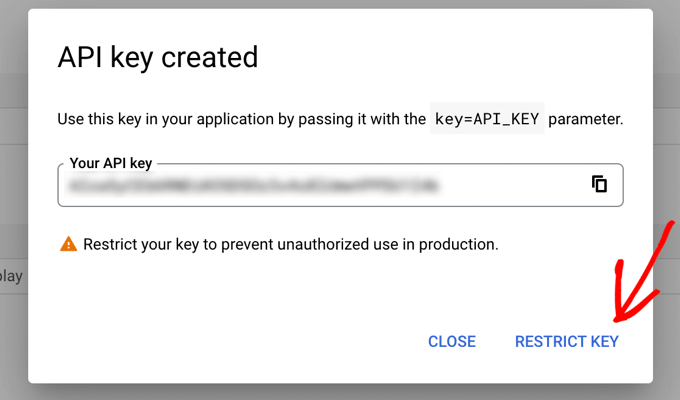
Khóa API của bạn sẽ được tạo và hiển thị trên cửa sổ bật lên.
Ở phần sau của hướng dẫn này, bạn sẽ cần sao chép khóa đó vào cài đặt của WPForm. Bây giờ, chúng ta hãy xem cách đặt một số hạn chế đối với việc sử dụng khóa API.

Hạn chế Google Places API của bạn
Việc lạm dụng khóa API có thể khiến bạn không sử dụng được gói miễn phí và tốn nhiều tiền hơn bạn mong đợi. Chúng tôi khuyên bạn nên hạn chế khóa để ngăn chặn việc sử dụng trái phép hoặc không mong muốn.
Để làm điều đó, bạn cần nhấp vào liên kết ‘Restrict Key’ ở cuối cửa sổ bật lên ‘API key created’ trong ảnh chụp màn hình ở trên.
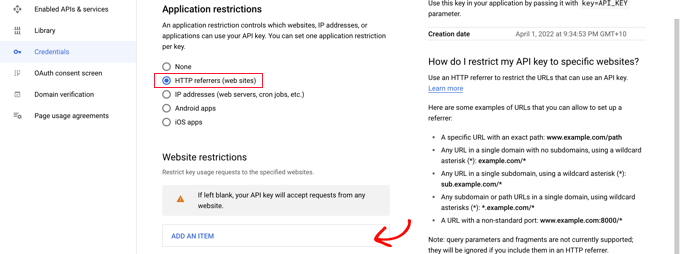
Trên trang tiếp theo, bạn có thể thiết lập một số hạn chế khác nhau. Đầu tiên trong số này là ‘Application restrictions’. Trong phần này, bạn nên nhấp vào tùy chọn ‘HTTP referrers (web sites)’. Sau đó, khóa sẽ chỉ được sử dụng trên các trang web.

Tiếp theo, bạn nên đảm bảo rằng nó chỉ được sử dụng trên trang web của riêng bạn. Để làm điều đó, bạn nên cuộn xuống phần ‘Website restrictions’ và sau đó nhấp vào nút ‘New item’.
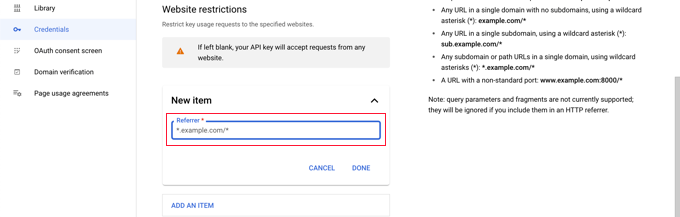
Bây giờ bạn nên nhập tên miền trang web của mình vào trường ‘New item’ bằng cách sử dụng mẫu *example.com/*.

Nếu bạn sẽ sử dụng Google Maps trên nhiều trang web, thì bạn có thể nhấp vào nút ‘Add an Item’ và thêm nhiều tên miền nếu bạn cần.
Bây giờ bạn đã hạn chế khóa API chỉ với các trang web của riêng mình, bạn cũng có thể hạn chế khóa API chỉ hoạt động với các API của Google mà bạn đã thêm ở trên.
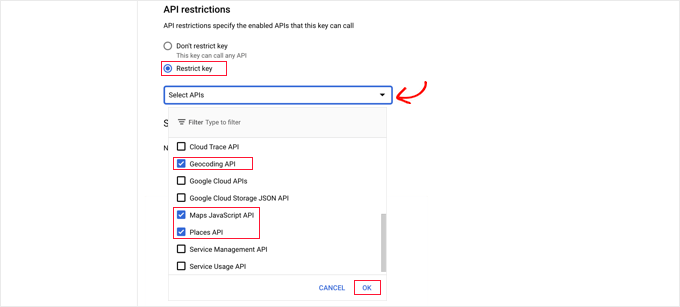
Bạn cần cuộn xuống phần ‘API restrictions’ của trang và chọn tùy chọn ‘Restrict key’. Điều này sẽ hiển thị một trình đơn thả xuống bạn hãy chọn ‘Geocaching API’, ‘Maps JavaScript API’ và ‘Places API’.

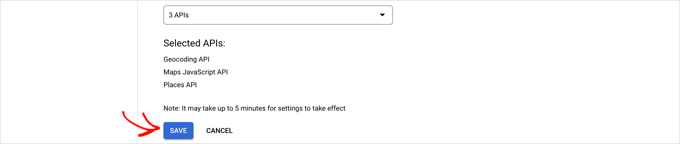
Khi bạn đã hoàn thành việc đó, bạn nên nhấp vào liên kết ‘OK’ để lưu cài đặt của mình. Cuối cùng, hãy đảm bảo rằng bạn nhấp vào nút ‘Save’ ở cuối trang để kích hoạt tất cả các hạn chế bạn đã chọn.

Lưu ý rằng có thể mất đến 5 phút để cài đặt có hiệu lực.
Thêm Khóa API của Google vào WPForms
Bây giờ bạn sẽ thấy khóa API được liệt kê cùng với bất kỳ khóa nào khác mà bạn có sẵn. Bạn nên nhấp vào biểu tượng Sao chép để có thể thêm khóa vào trang cài đặt WPForms Geolocation.

Lưu ý rằng nếu bạn cần thay đổi bất kỳ cài đặt hoặc hạn chế nào của API, thì bạn có thể nhấp vào biểu tượng Chỉnh sửa ở bên phải
Bây giờ bạn cần phải quay lại trang web của mình mà vẫn ở trên trang WPForms > Settings > Geolocation.
Khi đó, hãy dán khóa vào trường API Google Địa điểm trong cài đặt WPForms. Khi bạn đã hoàn thành việc đó, hãy đảm bảo rằng bạn nhấp vào nút ‘Save Settings’.

Lưu ý: Google Places yêu cầu bạn phải có chứng chỉ SSL cho trang web của mình. Để tìm hiểu cách nhận chứng chỉ SSL, hãy xem hướng dẫn dành cho người mới bắt đầu của chúng tôi về cách nhận chứng chỉ SSL miễn phí.
Tạo biểu mẫu liên hệ với Google Map được nhúng trong WordPress
Bây giờ bạn đã định cấu hình WPForms và Google Places, bạn đã sẵn sàng tạo biểu mẫu liên hệ trong WordPress.
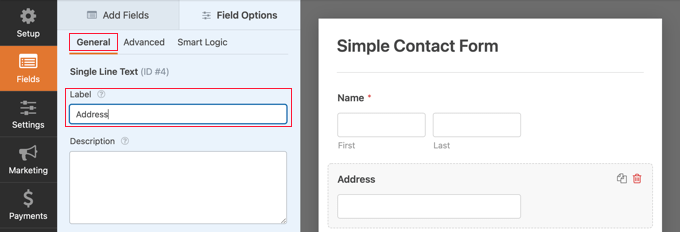
Khi bạn đã tạo biểu mẫu cơ bản, bạn cần thêm trường địa chỉ. Bạn có thể sử dụng khối Địa chỉ hoặc trường Văn bản Dòng Đơn. Đối với hướng dẫn này, chúng tôi sẽ sử dụng trường Văn bản Dòng Đơn.
Chỉ cần kéo block Single Line Text vào biểu mẫu.

Tiếp theo, chúng tôi sẽ tùy chỉnh cài đặt của trường. Để làm điều đó, bạn cần nhấp vào trường hiển thị cài đặt Single Line Text.
Trước tiên, bạn nên thay đổi nhãn của trường thành ‘Address’. Điều này sẽ làm rõ cho người dùng của bạn những gì họ nên nhập vào trường.

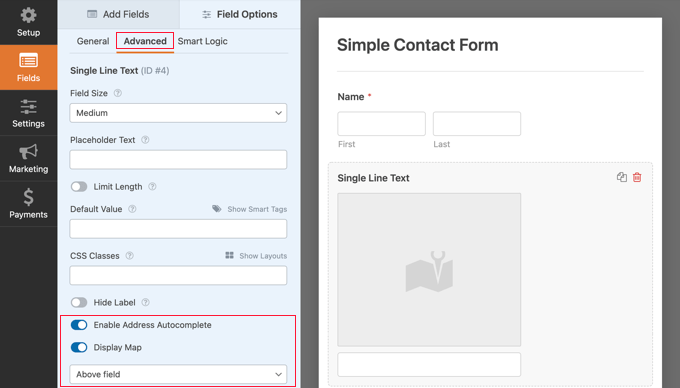
Sau đó, bạn cần thay đổi cài đặt của trường để nó hiển thị bản đồ trên biểu mẫu. Để làm điều đó, bạn cần nhấp vào tab Advanced .
Khi đó, bạn nên tìm tùy chọn ‘Enable Address Autocomplete’ ở cuối cài đặt và chuyển nó sang ‘On’. Sau đó, bạn sẽ thấy một tùy chọn khác, ‘Display Map’, bạn cũng nên bật tùy chọn này. Bạn có thể chọn hiển thị bản đồ bên trên hoặc bên dưới các trường dữ liệu.

Thêm biểu mẫu liên hệ vào trang web của bạn
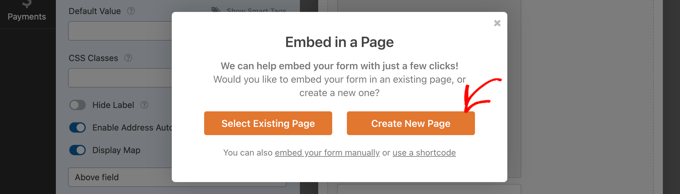
Cách đơn giản nhất để thêm biểu mẫu liên hệ vào trang web của bạn là nhấp vào nút ‘Embed’. Bạn sẽ tìm thấy nó bên cạnh nút ‘Save’ ở đầu màn hình trình chỉnh sửa biểu mẫu.
Bạn sẽ được hỏi có nên thêm biểu mẫu vào biểu mẫu hiện có hay tạo một trang mới.

Đối với hướng dẫn này, chúng tôi sẽ nhấp vào nút ‘Create New Page’.
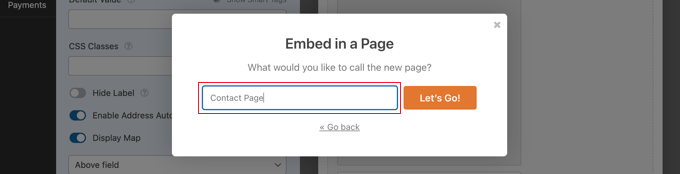
Tiếp theo, bạn nên đặt tên cho trang và sau đó nhấp vào ‘Let’s Go!’.

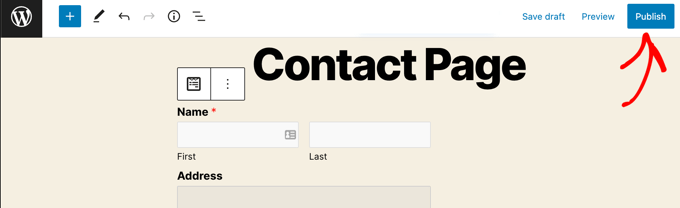
Một trang mới với tên đó sẽ được tạo và biểu mẫu liên hệ của bạn sẽ tự động được thêm vào.
Tất cả những gì bạn cần làm là nhấp vào nút ‘Publish’ để đẩy biểu mẫu trực tuyến.

Xem Bản đồ Google trong Biểu mẫu liên hệ
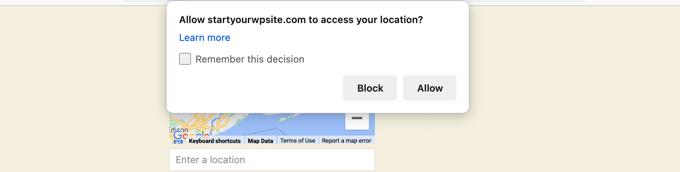
Khi một người dùng truy cập vào biểu mẫu liên hệ của bạn, họ sẽ được hỏi liệu họ có muốn cho phép trang web của bạn truy cập vào vị trí của bạn hay không.

Nếu họ nhấp vào nút ‘Allow’, thì vị trí hiện tại của họ sẽ được nhập vào trường địa chỉ và ghim của vị trí đó sẽ được thêm vào bản đồ.
Tính năng tự động điền này sẽ tiết kiệm thời gian cho khách truy cập bằng cách nhập địa chỉ của họ nhanh hơn và dễ dàng hơn.

Nếu họ cần thay đổi địa chỉ, thì họ có thể chỉ cần nhập một địa chỉ mới hoặc kéo ghim đến một vị trí khác trên bản đồ.
Cách xem dữ liệu vị trí của người dùng trên biểu mẫu
Khi bạn bật định vị địa lý, WPForms cũng sẽ ghi lại vị trí của từng người dùng khi họ điền vào biểu mẫu của bạn. Biết vị trí của người dùng có thể giúp bạn tìm được khách hàng tiềm năng tốt hơn .
Bạn sẽ cần điều hướng đến WPForms > Entries và sau đó nhấp vào biểu mẫu liên hệ của bạn.

Bây giờ bạn sẽ thấy danh sách các mục được người dùng của bạn điền vào cho biểu mẫu đó.
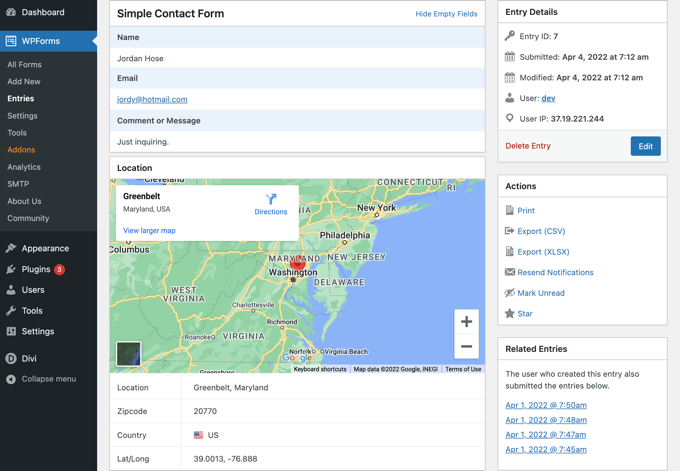
Để xem một mục cụ thể, chỉ cần nhấp vào liên kết ‘View’ ở bên phải.

Bây giờ bạn sẽ thấy dữ liệu biểu mẫu được người dùng điền vào chẳng hạn như tên, email doanh nghiệp , số điện thoại doanh nghiệp, cùng với một số dữ liệu vị trí.
Điều này bao gồm ghim trên Google Maps, vị trí, mã zip và quốc gia của người dùng, cũng như kinh độ và vĩ độ gần đúng của họ.

Tất nhiên, nếu người dùng không cấp quyền cho biểu mẫu biết vị trí của họ, thì sẽ không có dữ liệu vị trí nào được hiển thị.
Như vậy là bạn đã thêm thành công Bản đồ Google trong biểu mẫu liên hệ của mình. Bạn cũng có thể sử dụng WPForms để xây dựng các cuộc khảo sát trong WordPress, tạo hình thức thanh toán để bán hàng, v.v.
Chúng tôi hy vọng hướng dẫn này đã giúp bạn học cách nhúng Bản đồ Google vào biểu mẫu liên hệ. Bạn cũng có thể muốn tìm hiểu cách thực hiện một chương trình tặng quà hoặc cuộc thi , hoặc xem chuyên gia của chúng tôi chọn các plugin WordPress tốt nhất cho tất cả các trang web kinh doanh.




